今天,因為現在的工作沒有御用設計師林小虎可以讓我跪求版型了,所以自己從 Google Analytics(網站分析)撈了手上幾個網站的統計數據,想說來整理一下資料,這樣到時候設計出來的東西比較站得住腳。雖然我手上沒有 PV 夠高的網站,不過有數據總是比較能說服人嘛。
拿出手邊的四個網站來比較一下:
- 綜合型的部落格(就是這邊啦),美食、技術、雜文、旅遊、消費心得,什麼都寫。主要讀者是透過關鍵字搜尋跑來的一般大眾。
- IT 型的部落格,寫程式語言與資訊科技相關的主題。主要讀者是工程師或資訊科系學生。
- 小型景點官方網站,介紹景點本身,此網站無其他子網站。主要讀者是想瞭解旅遊資訊的一般大眾。
- 中型景點子網站,介紹景點的相關旅遊資訊,上頭另外有官方網站。主要讀者也是想要瞭解旅遊資訊的一般大眾。
話說光從每個週期的瀏覽人次就可以看出後面三款的淡旺季滿明顯的。比方說講 IT 的部落格,星期一到星期五一堆人會上來找答案、解 bug,週末的使用率就明顯大跌。XD
不過 Google Analytics 值得討論的東西太多了,歐萊禮還有專書《Google Analytics網頁分析:了解您的網站訪客》可以討論這個議題欸!
總之這篇想先報告一下我觀察「瀏覽器選擇」與「使用者解析度」兩個要素的心得。其他的等我唸過書再來說嘴。 :P
(以下所有圖片,如果看不清楚,都可以點擊圖片連結到 flickr 看大圖)
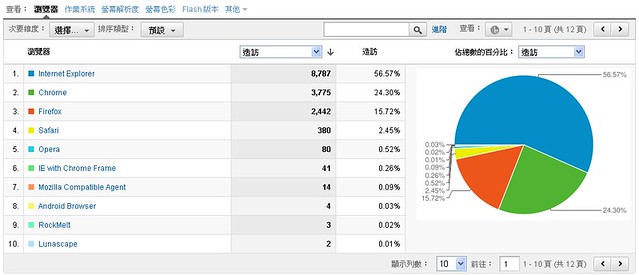
先來看四個網站的瀏覽器選擇狀態。揪竟~大家是忠心不貳的愛著 Windows 附贈的 IE,還是只把 IE 當成下載 Firefox/Chrome/Safari/Opera 的工具咧?
在綜合型的部落格裡,不意外的,大部分的使用者都用 IE。值得注意的是,Chrome 已追過 Firefox。其他瀏覽器則遠遠被拋在後頭。
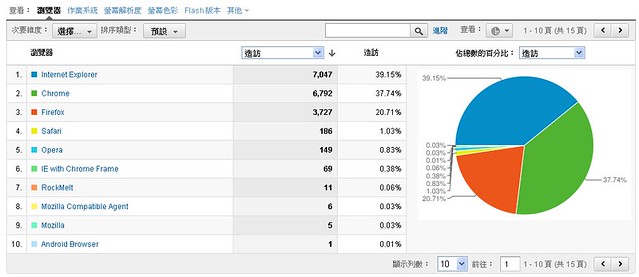
IT 型的部落格的資訊背景出身的讀者們,就比較沒那麼熱愛 IE 了,早期甚至有 Firefox 微幅勝過 IE 的盛世。現在是 IE、Chrome、Firefox 三國鼎立的狀態。(可惜 Firefox 是蜀國,哭哭,趕快找個可以活很久的諸葛亮加入社群吧!)
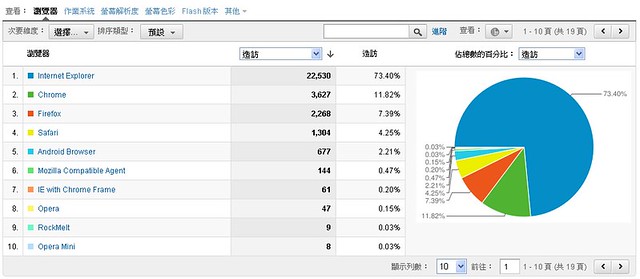
小型景點官方網站依然是 IE 拔得頭籌。IE 使用者佔的比率是最高的。
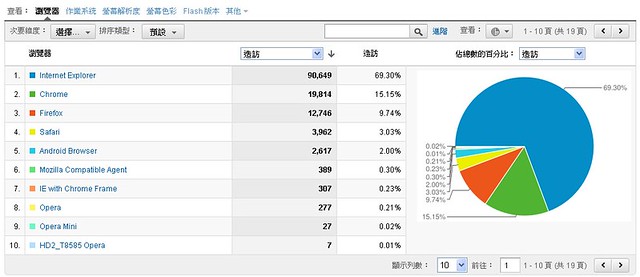
中型景點子網站的分佈狀態大致與小型景點官網差不多,也是 IE 的使用者最多。
接下來我們看看螢幕解析度。
其實這才是我今天突然心血來潮看報告的最重要原因:到底要把預設解析度設成多大,才能滿足最多的使用者?當然你也許會告訴我,現在應該來使用 responsive web design(註)做網站,不過我得承認,我還沒有技藝精熟到可以快速排出符合主要瀏覽習慣的三、四種版型來。所以我非常想知道,在只能選擇一個版本的狀態下,實際上的使用者到底都把解析度設得多大?
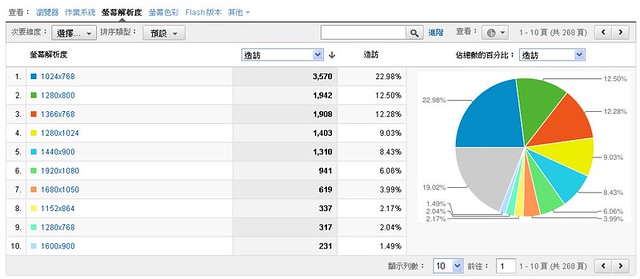
一開始我以為答案應該是 1366*768 或是 1280*900,想不到才看到綜合型的部落格就意外的發現,第一名竟然是 1024*768!我還以為寬螢幕已經是主流了呢。第二名是 1280*800,這個就是寬螢幕了。第三是 1366*768。這幾個之間差異都還不算太大。
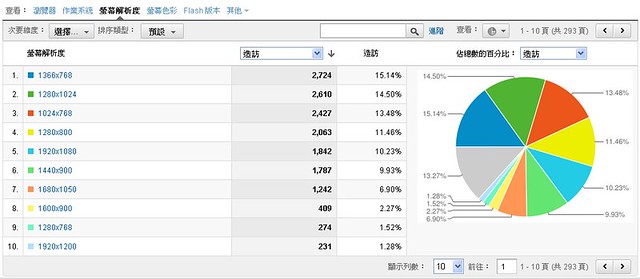
IT 型部落格的讀者們設定雖然很分散,但是從設定值可以看出,1366*768、1280*1024,這些解析度設定值都比一般人略高一些 。我猜是因為工程師們都會盡可能換大一點的螢幕、設定高一點的解析度,以便可以多看幾行程式碼。看到第二名是傳統螢幕比例 (1280*1024),我猜原因是學校或公司還沒有預算幫這批人換新的寬螢幕,所以舊的四比三擋著先。XD
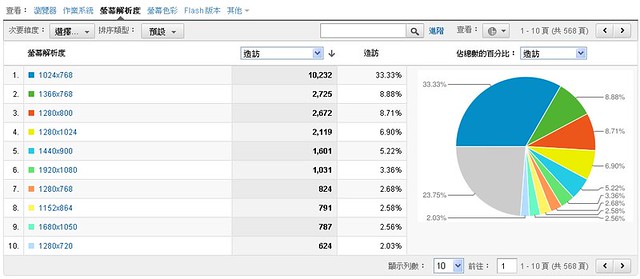
小型景點官方網站的使用者設定的螢幕解析度也是以 1024*768 為大宗。其他的設定倒是還滿分散的。
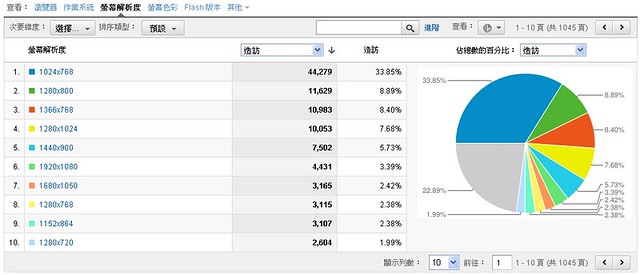
中型景點子網站的使用者也是 1024*768 特別多、其他設定都不特別突出的狀態。
整體歸納如下:
- 網頁瀏覽器:
- IE 仍為最大宗,值得注意的是,四個網站的 IE 8 使用者都高達 55% 以上,而 IE 6 的使用者已降至 10% 左右。難怪台灣也已經有大型網站開始放棄 IE 6 了。第二名是 IE 7,所佔比率大約在 12%~30% 左右,IE 9 看起來還很有努力空間啊。
- Chrome 已追過 Firefox,不過到現在好多網站檢查跨瀏覽器問題時還是只看 IE + Firefox 哩,偷懶前請先想想被遺忘的那一票閱聽大眾呀~
- 螢幕解析度:
- 就一般網站而言,主流仍然是 1024*768,1366*768 次之。
- 在此呼籲,請老闆們不要太節儉啦,幫工程師換大螢幕,除了可以提升他的工作效率,還可以振興景氣、拯救 LCD 產業喔,啾咪。 ^.<
| 網站別 | 瀏覽器 | 解析度 | ||||
|---|---|---|---|---|---|---|
| 綜合型部落格 | IE (56.57%) |
Chrome (24.30%) |
Firefox (15.72%) |
1024*768 (22.98%) |
1280*800 (12.50%) |
1366*768 (12.28%) |
| IT 型部落格 | IE (39.15%) |
Chrome (37.74%) |
Firefox (20.71%) |
1366*768 (15.14%) |
1280*1024 (14.50%) |
1024*768 (13.48%) |
| 小型景點官方網站 | IE (73.40%) |
Chrome (11.82%) |
Firefox (7.39%) |
1024*768 (33.33%) |
1366*768 (8.88%) |
1280*800 (8.71%) |
| 中型景點子網站 | IE (69.30%) |
Chrome (15.15%) |
Firefox (9.74%) |
1024*768 (33.85%) |
1366*768 (8.89%) |
1280*800 (8.40%) |
統計報告充滿各種值得深究的蛛絲馬跡,比方說,使用者透過行動裝置連結兩個景點站台的比例較高(兩個站台的結果皆約佔 5.7%)。我推測原因是由於出門在外常需要快速瞭解景點訊息,因此會透過手持設備閱讀,而非事前在個人電腦上做過功課。
而部落格的使用者透行動裝置連結網頁的比率則明顯偏低(約在 1% 左右)。推測主要的瀏覽習慣推測應該仍是以桌上型電腦、筆記型電腦這些螢幕較大的款式為主,畢竟文字份量較多,不適合從行動裝置上來回捲動閱讀。
但我原本以為使用行動裝置的使用者較多,會是使用者多半以 1024*768 的解析度瀏覽景點型網站的唯一原因,但看來問題沒這麼單純。因為使用者用的行動裝置超級多款,而我搜尋了一下,1024*768 似乎不是行動裝置的主流預設值?
話說看報告的時候發現某個以前做的網站,從開站至今流量持續都有微幅成長,在這幾年間我學到什麼 SEO 的技巧就會放進去用,現在看著它一路平安長大,就覺得十分欣慰。
(明年再來看看這個網站有沒有繼續成長。如果它還繼續服役的話。XD)
話說這兩天寫了一點點 JavaScript,突然覺得好開心喔。
我真的好熱愛前端噢,雖然有人跟我說它是個不賺錢的工作(這段話好常回娘家XD),但是我每次去聽前端相關的演講、每次打開 firebug,總是特開心特有活力,科科。
雖然我的人生好像一直不太專心,過程玩了好多玩具:QBasic, Visual Basic, C, Delphi, ASP, Perl, C++, Python, .Net, VBA, PHP……從早期在課堂上傻傻的跟著翻開課本,到現在為了解決眼前問題上山下海找答案,每次別人問我程度如何,我最有把握的仍然只是 hello world。 XD
但是看著手上的東西慢慢的解決了誰的問題,或是幫助了哪些人,就覺得非常過癮。
雖然我也很想賺大錢,誰不想呢。但是與其等待中樂透頭獎的快樂,不如現在就享受這種小小的、但很滿足的快樂。
春宵苦短(明明就剛剛進入冬天XD),前端攻城師們,一起前進吧!
註:Reponsive web design, 中文有人翻成「適應性網頁設計」、「自適應網頁設計」,這是一種可以自動依環境調整版面的網頁設計。它會根據你使用的媒體不同(mobile/web/列印模式)、版面大小不同,而調整版面狀態。也有人稱之為 liquid layout(液態排版)。







 留言列表
留言列表